Hello Anon World I
Welcome to our npm tutorial series, walking you through using Anyone with Javascript. We'll walk you through starting the Anyone client, routing your first request through and some cool features built into the SDK! Let's get started.
Installing NPM Package
This tutorial assumes you have already installed npm and the anyone-client package (either globally or in your local development folder). If you haven't, check out Installation and CLI usage
Setting Up Your Environment
For this tutorial, we will be using Visual Studio Code to view and edit code, but you can choose any IDE. Create a new directory for this tutorial, in our case sdk-test.
We will be running our code as a node module, which can be instantiated using npm. In addition to your IDE, you will need a terminal window open in the same directory (this can also be done from within VS Code).
From your terminal, run
npm init es6 --save This will setup your project directory as an npm module, creating a package.json file and configuring it as a module. Next, from your IDE, create a local file to run your code. In our case, this is hello.js.

Importing and Starting Anon
We will be importing anon, the underlying software binary for Anyone, into our newly created hello.js file:
The simplest way to start the anon binary is to create a new instance of the imported library, and calling its first function .start()
To run your program, return to your terminal, and run node followed by your program name:
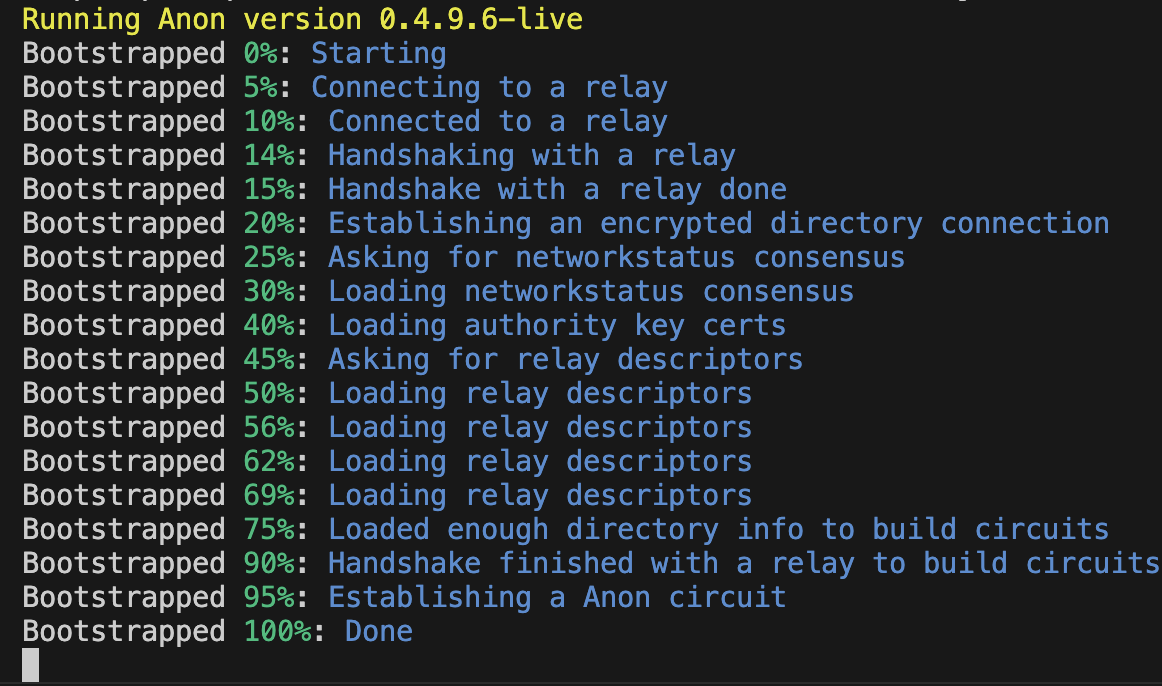
This starts the client, which will automatically negotiate a circuit within the Anyone Network! You can see this happen in real time. Once the client has started, it won't shut off automatically - it will continue to run until stopped.

To terminate, type Ctrl-C or Cmd-C into the terminal window depending on your OS. You've now created your first circuit from code!
I get an error!
Make sure that you have npm and anyone-client installed. Check out Installation and CLI usage
Starting and Stopping
Let's make our code a little more robust, and give ourselves the ability to stop the client.
The anon binary should be called from asynchronous functions to ensure the client can continue to run without blocking the rest of your application, and called within a try-catch block so that network issues can be handled gracefully. We will structure a simple asynchronous function main and run the same code.
We now introduce our second client function .stop() - for now, let's stop the client 15 seconds after the circuit is created.
Lets put an await statement before the start function so the program waits for it to complete before stopping (though currently, this resolves immediately), add a 15 second wait, and put the stop function within the finally clause of the try-catch block (so that it runs regardless of any issues). In the future, we can replace this 15 second wait with some real commands!
Check out the full source on GitHub.
And that's a wrap! You have now successfully started and stopped anon from JavaScript code! If you're ready to explore the range of functions available yourself, head straight to the API reference at Library methods. If not, let's start making some requests over the internet!
Hello Anon World II